Jimdo est un CMS relativement simple d’accès pour construire des sites web. C’est un site builder, un outil no-code complet, il ne nécessite pas de connaître le développement web pour la construction du site.

Beaucoup de personnes choisissent ce CMS pour sa simplicité d’usage. Beaucoup de personnes créent aussi leur site sans utiliser les options de SEO (Search Engine Optimisation) pourtant fondamentales.
Nous allons voir, les étapes à suivre pour respecter le minimum requis par les moteurs de recherche pour référencer votre site.
Avec le plan Jimdo Pro
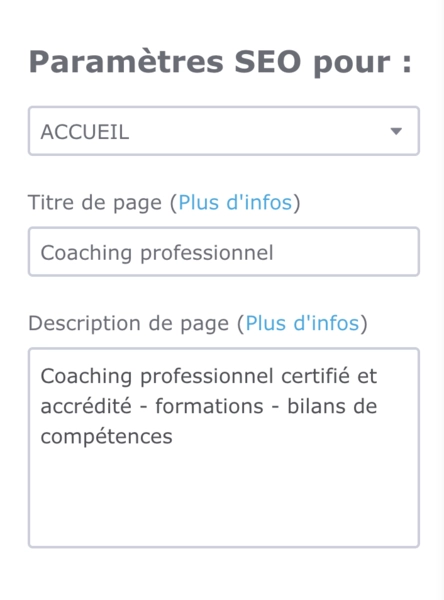
Le titre et la description de la page
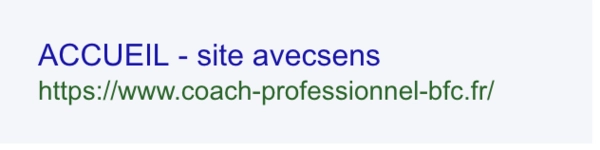
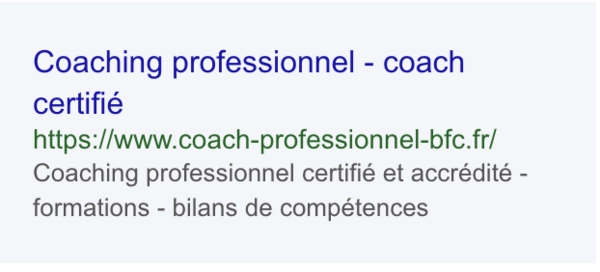
Il s’agit des éléments qui s’affichent sur Google lorsqu’un utilisateur voit votre site dans les résultats de recherche.
Sans ces informations : 
Avec ces informations : 
Vous devez connaître les intentions de recherche de vos utilisateurs. Pour cela, testez les mots clés qui vous concernent dans Google Keyword Planner.
Le titre et la description doivent inclure ces mots clés, ils doivent aussi pousser le visiteur à cliquer sur votre site.
Voici les étapes pour modifier les titres et les descriptions de chacune de vos pages :
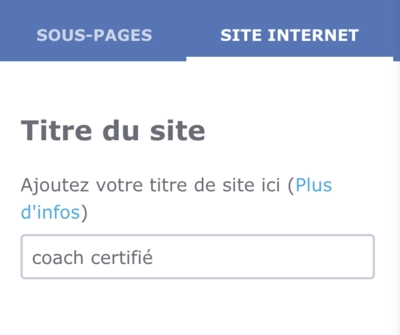
- Accèdez au sous-menu sur le SEO


- Changez le titre de votre site

- Revenez ensuite sur SOUS-PAGES et ajoutez les descriptions pour chacune de vos pages

- Pensez à bien enregistrer à chaque fois.
Les textes alternatifs sur les images
Les moteurs de recherche ne lisent pas les pages web comme vous et moi, ils examinent la structure. Ils ne voient pas les images.
Donc, comment expliquer ce qu’est l’image que vous affichez ? Grâce au texte alternatif.
Dans ce texte, vous allez décrire votre image, ce qu’elle représente.
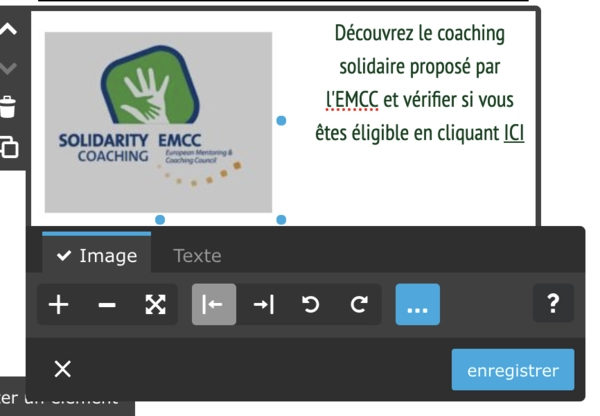
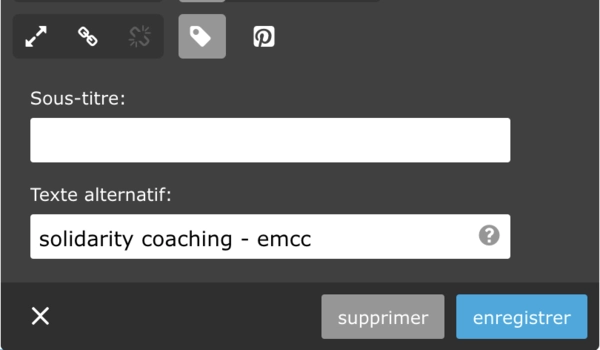
Par exemple, pour le logo d’un de vos clients : “Logo de l’entreprise [nom de l’entreprise]” Dans votre éditeur de site, cliquez sur l’image et suivez les étapes suivantes :
- Slectionnez les [...]

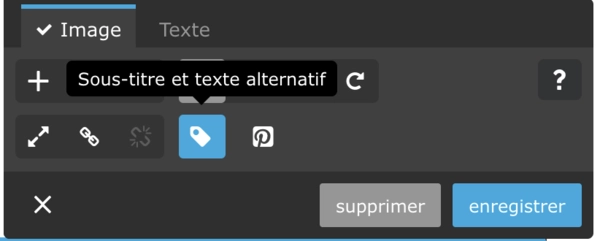
- Cliquez sur tag

- Entrez le texte alternatif

- Enregistrez
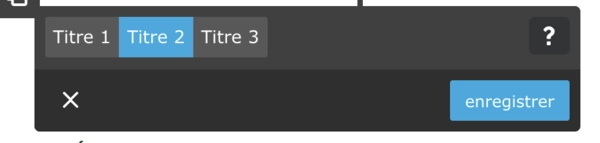
La cohérence des titres
Dans Jimdo, vous pouvez ajouter des titres 1, 2 et 3. Il est impératif de suivre une logique dans la construction des titres.

Comme dit plus haut, les moteurs de recherche ne lisent pas les pages comme vous et moi, ils examinent la structure HTML de la page. Il faut donc une structure de page qui soit impeccable.
La structure est la suivante :
Titre 1 (1 seul par page)
--Titre 2
--Titre 2
----Titre 3
----Titre 3
Un titre 3 ne doit pas être orphelin, c'est-à-dire ne pas être rattaché à un titre 2.
Avec le plan Jimdo Business
La gestion des pages supprimées
Une fonctionnalité bien pratique est accessible uniquement via le plan Jimdo Business : la redirection d’URL.
Une URL est une adresse web. Par exemple, https://exemple.org/tata/toto est une URL.
Si Google a indexé https://exemple.org/tata/toto mais que vous avez supprimé la page, alors celle-ci générera une erreur 404 (not found).
Dans la construction de sites web, un réflexe que tous doivent avoir (mais n’ont pas) est la gestion des pages inexistantes. Il faut éviter que des pages qui ont été déplacées ou supprimées génèrent une erreur 404 sur notre site.
Les moteurs de recherche appliquent de fortes pénalités aux URL qui tombent en 404.
À chaque fois que vous agissez sur une page (déplacement ou suppression), vous devez ajouter une redirection de l’ancienne page vers la nouvelle.
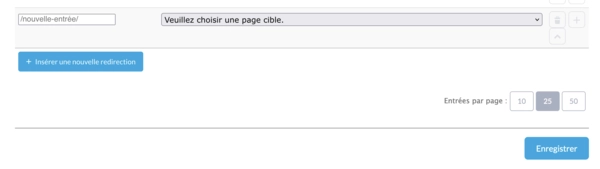
Voici comment faire :
- Allez sur le menu SEO

- Cliquez sur Redirections d’URL

- Sur la partie gauche, entrez l’ancienne URL. Par exemple, si
https://exemple.com/tata/totoest en 404, inscrivez/toto/tutudans la partie gauche. Dans la partie droite, sélectionnez la page vers laquelle vous souhaitez faire la redirection. Cliquez ensuite sur enregistrer. Et … c’est tout.
La Google Search Console pour surveiller
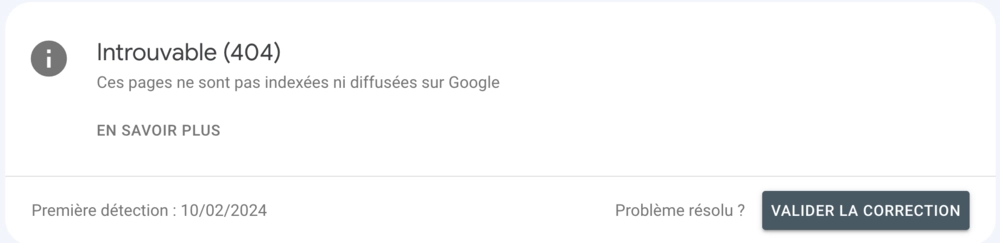
Existe-t-il un outil pour surveiller les pages en erreur ? La réponse est oui : La Google Search Console.

Grâce à elle, vous aurez un rapport des pages qui posent problèmes. Elle vous donnera les pages à rediriger.
Surclasser vos concurrents
Avec notre accompagnement, nous vous enseignerons et nous vous guiderons pour surpasser vos concurrents dans l'ordre d'affichage de vos pages dans les résultats de recherche.
>>> Accompagnement personnalisé <<<
En résumé
- Jimdo est un CMS no-code simple d'utilisation pour la création de sites web, mais beaucoup d'utilisateurs négligent les options de SEO essentielles à l'optimisation du référencement sur Google.
- Pour améliorer le SEO, il est recommandé de soigner les titres et descriptions des pages, d'ajouter des textes alternatifs aux images, et d'assurer une structure logique et propre des titres sur le site.
- Avec le plan Jimdo Business, il est possible de gérer les pages supprimées via des redirections d'URL pour éviter les erreurs 404, et l'utilisation de la Google Search Console est conseillée pour surveiller et corriger les erreurs de pages.
