Google Maps Scraper, créé par Georgios Komninos (https://blog.gkomninos.com/), a été lancé au printemps de l'année dernière.
Il est totalement gratuit et ne nécessite pas de compte Google pour être utilisé. Avant tout, il sera utile aux marketeurs pour étudier les marchés locaux et collecter des contacts froids.
Mais il sera également utile pour diverses enquêtes, par exemple pour recueillir des informations sur une entreprise ou pour trouver un lieu à partir d'une photo.

Voici un rapide tutoriel sur l'utilisation de cet outil OSINT pour Google maps.
Outil OSINT : Google Maps Scraper
Nous allons utiliser Gitpod pour l'execution de la librairie.
Ouvrez dans un navigateur https://gitpod.io#https://github.com/gosom/google-maps-scraper. Si nécessaire, connectez-vous avec votre compte Github et créez un espace de travail avec les paramètres par défaut.
Les instructions écrites s'adressent aux débutants utilisant Gitpod, mais si vous souhaitez exécuter Google Maps Scraper sur votre ordinateur, utilisez un proxy pour que Google ne bloque pas votre adresse IP et les comptes associés
Google est très tatillon sur le scrapping et le sanctionne durement.

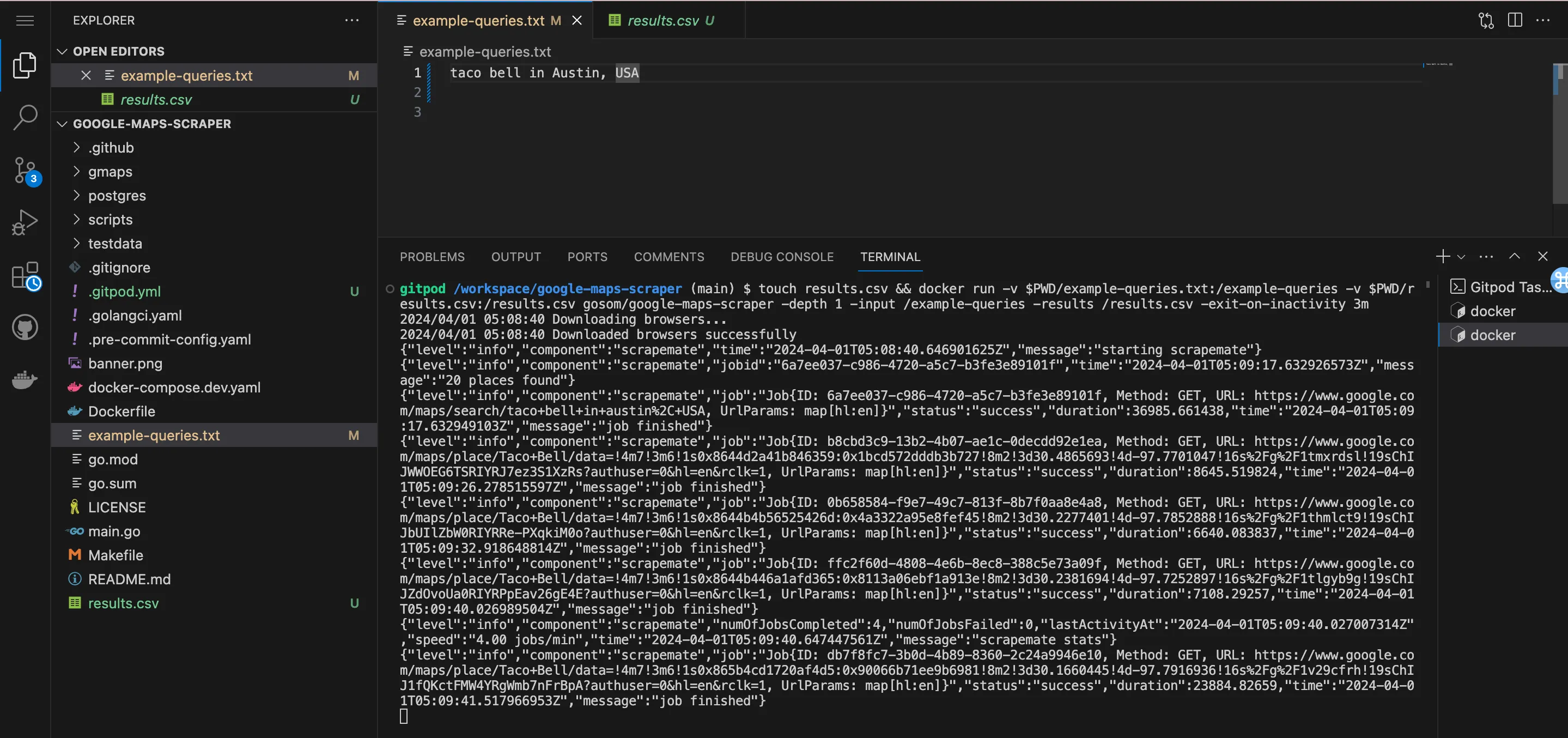
Ouvrez example-queries.txt et ajoutez-y les requêtes qui vous intéressent. Elles peuvent contenir le type d'objet (restaurant, parc, magasin), le nom de l'objet, la rue, le quartier, la ville, le pays, etc. Gardez à l'esprit que l'outil fonctionne assez lentement.
Ensuite, exécutez dans la ligne de commande :
touch results.csv && \n
docker run -v $PWD/example-queries.txt:/example-queries \n
-v $PWD/results.csv:/results.csv gosom/google-maps-scraper \n
-depth 1 -input /example-queries -results /results.csv -exit-on-inactivity 3m
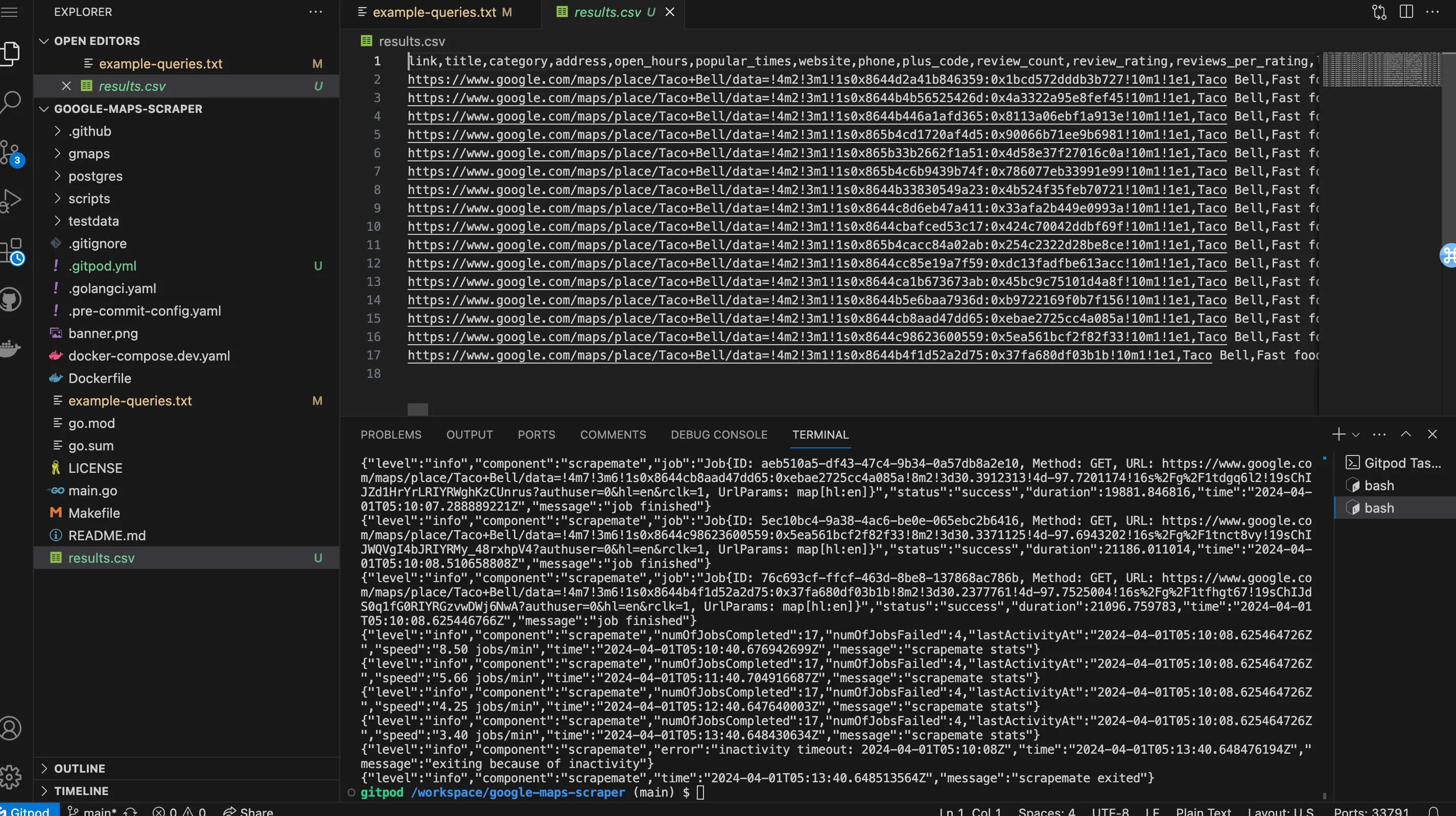
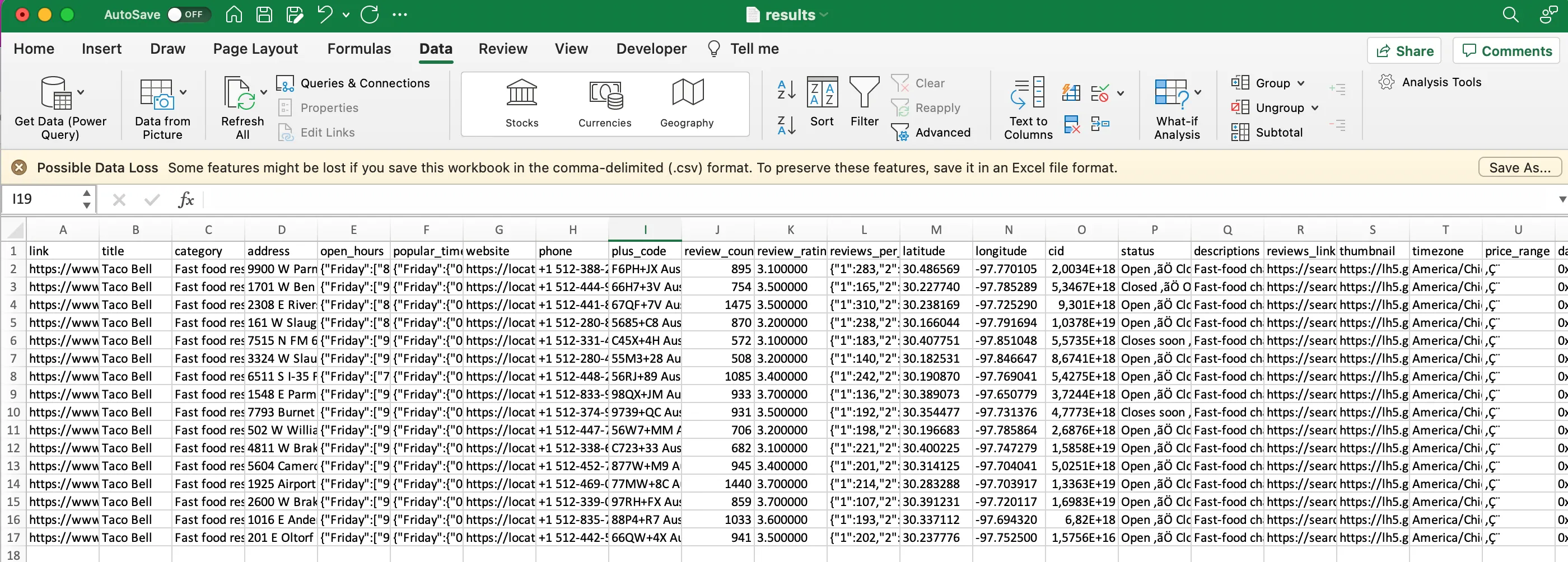
Lorsque le script est terminé, téléchargez le fichier results.csv et ouvrez-le dans un éditeur de feuille de calcul (j'utiliserai Microsoft Excel).

Comment utiliser les données collectées
Voyons maintenant quelles sont les colonnes les plus intéressantes dans ce tableau :
- adresse/complete_address
- site web
- latitude/longitude
- téléphone
- ID du propriétaire/lien vers le profil du propriétaire
- data_id
- images
Les quatre premiers champs peuvent être utilisés comme point d'entrée pour trouver des informations supplémentaires sur un lieu dans diverses autres sources. Le profil du propriétaire vous aidera à trouver des informations supplémentaires sur l'organisation qui possède le lieu.

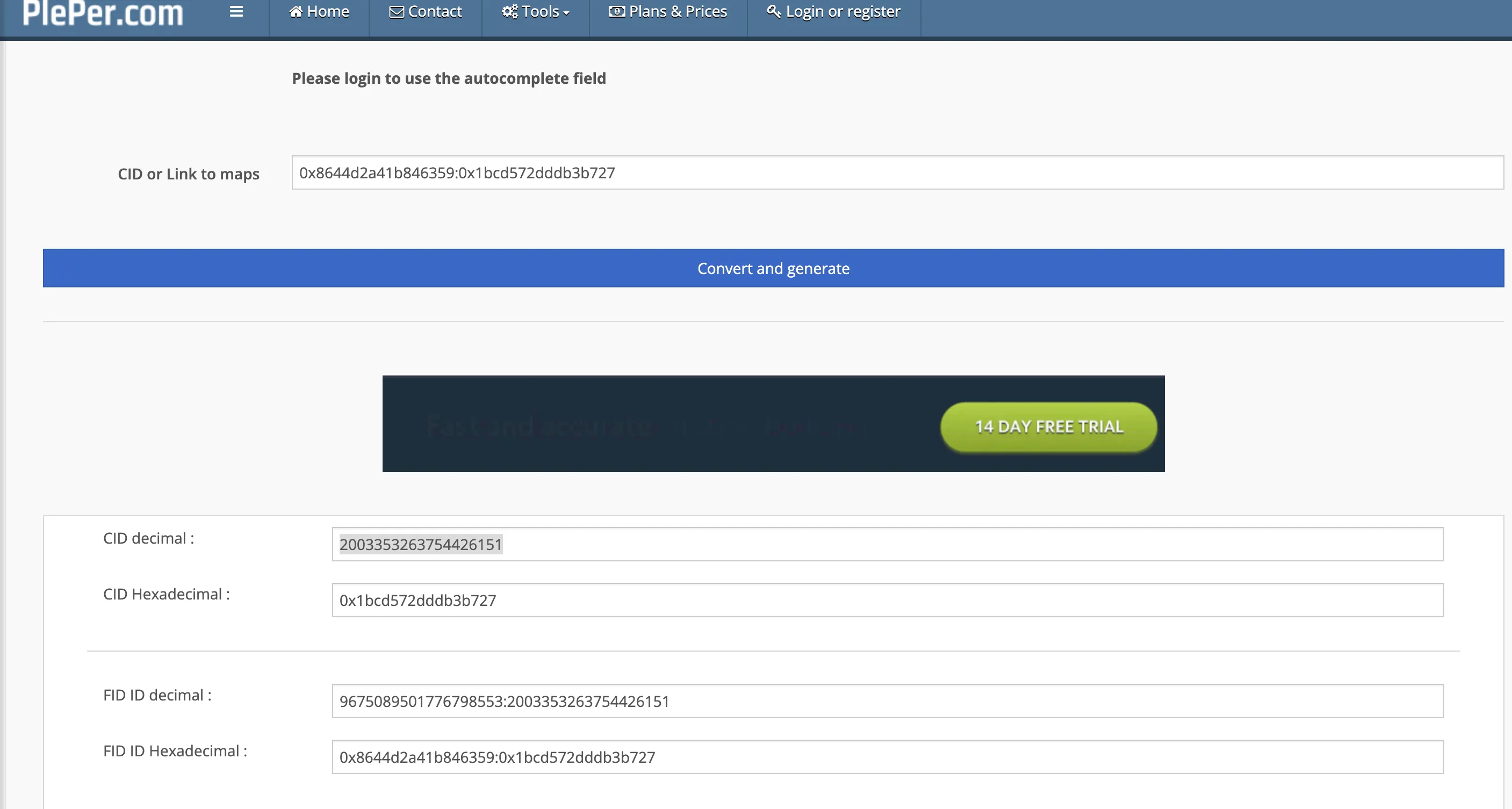
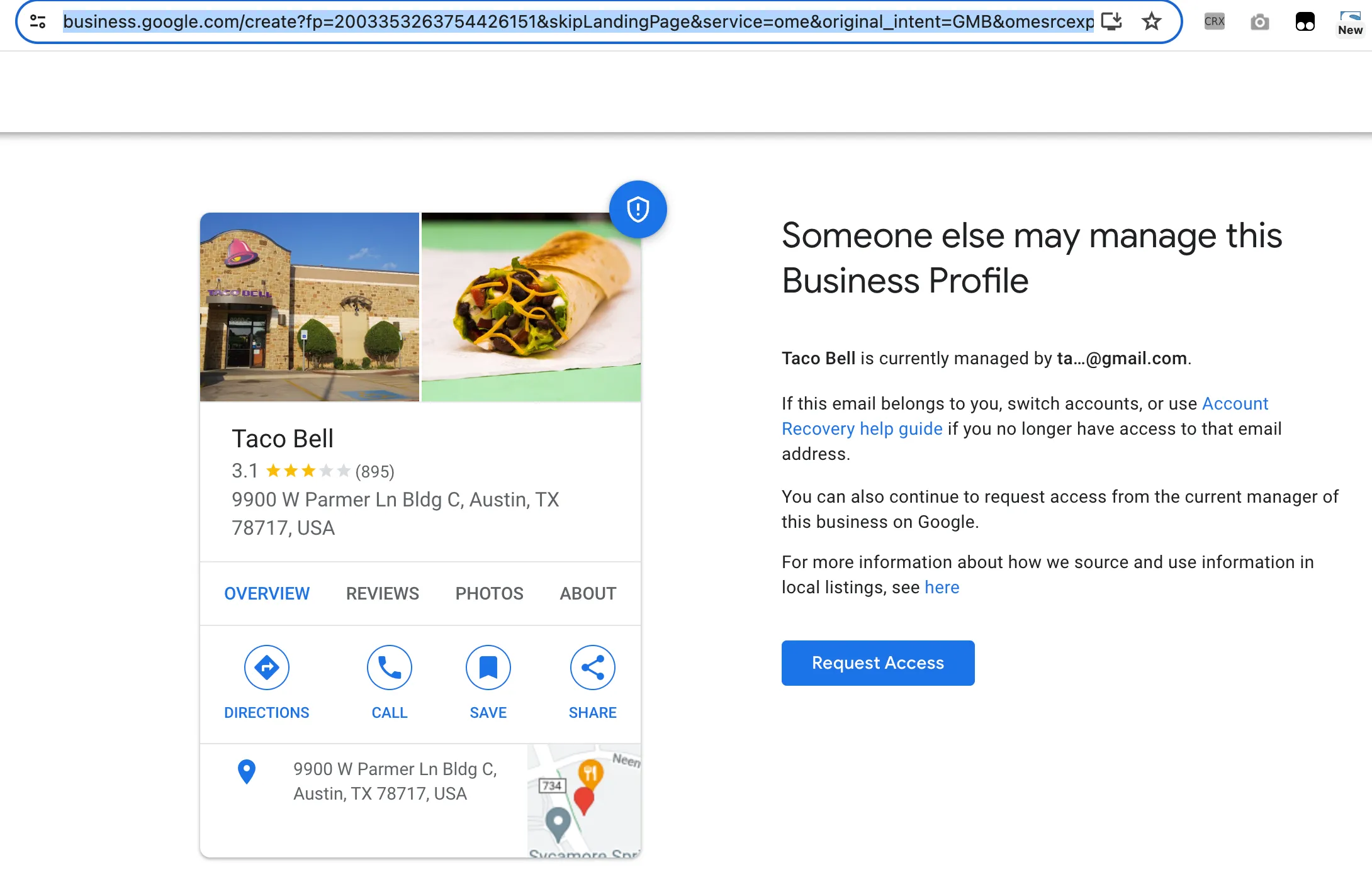
data_id peut être utilisé pour obtenir une partie de l'adresse e-mail du propriétaire de l'entreprise. Convertissez-le en décimal en utilisant le convertisseur CID à https://pleper.com/index.php?do=tools&sdo=cid_converter.

Ajoutez à la fin de ce lien https://business.google.com/create?fp=
Une colonne avec des liens vers des images vous aidera à inspecter rapidement des objets d'un certain type dans un lieu donné. Par exemple, si vous avez identifié une ville où a été prise une photo d'une pharmacie, en utilisant GeoSpy AI, et que vous devez maintenant rapidement parcourir toutes les pharmacies de cette ville pour trouver la bonne.
Théoriquement, cela peut être fait simplement dans l'interface web de Google Maps (si vous cliquez sur les objets et faites défiler les galeries). Mais vous pouvez également simplifier cette tâche.

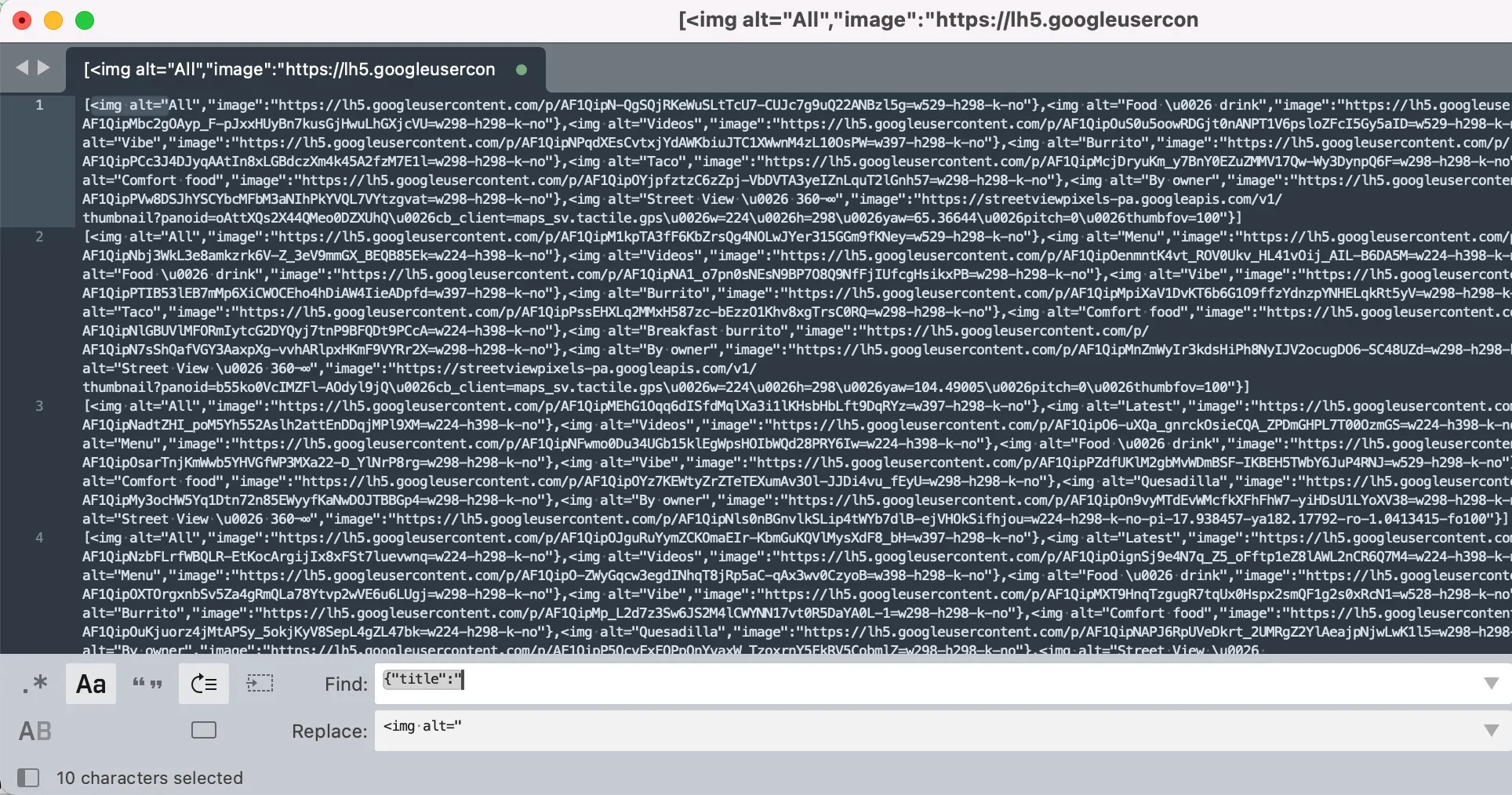
Remplacez
{"title":"
par
<img alt="
Et
","image":"
par
" src="
Et
"},
par
">
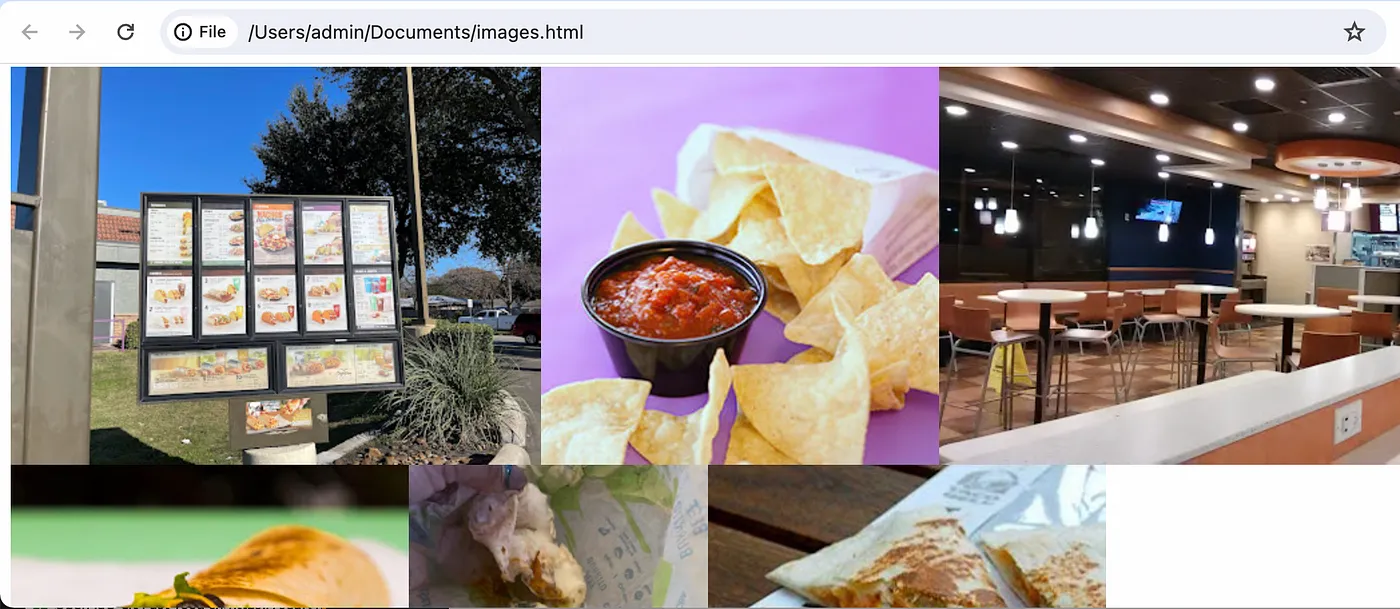
Enregistrez le fichier sous images.html et ouvrez-le dans un navigateur.

Pour déterminer à quel lieu appartient une image, copiez simplement le lien vers celle-ci via le menu contextuel et recherchez dans le tableau.
Cette astuce très simple, qui prend une demi-minute, peut être utile non seulement pour l'OSINT, mais aussi pour diverses tâches personnelles, comme choisir un restaurant pour une fête ou un lieu où se promener.
Autres fonctionnalités de Google Maps Scraper

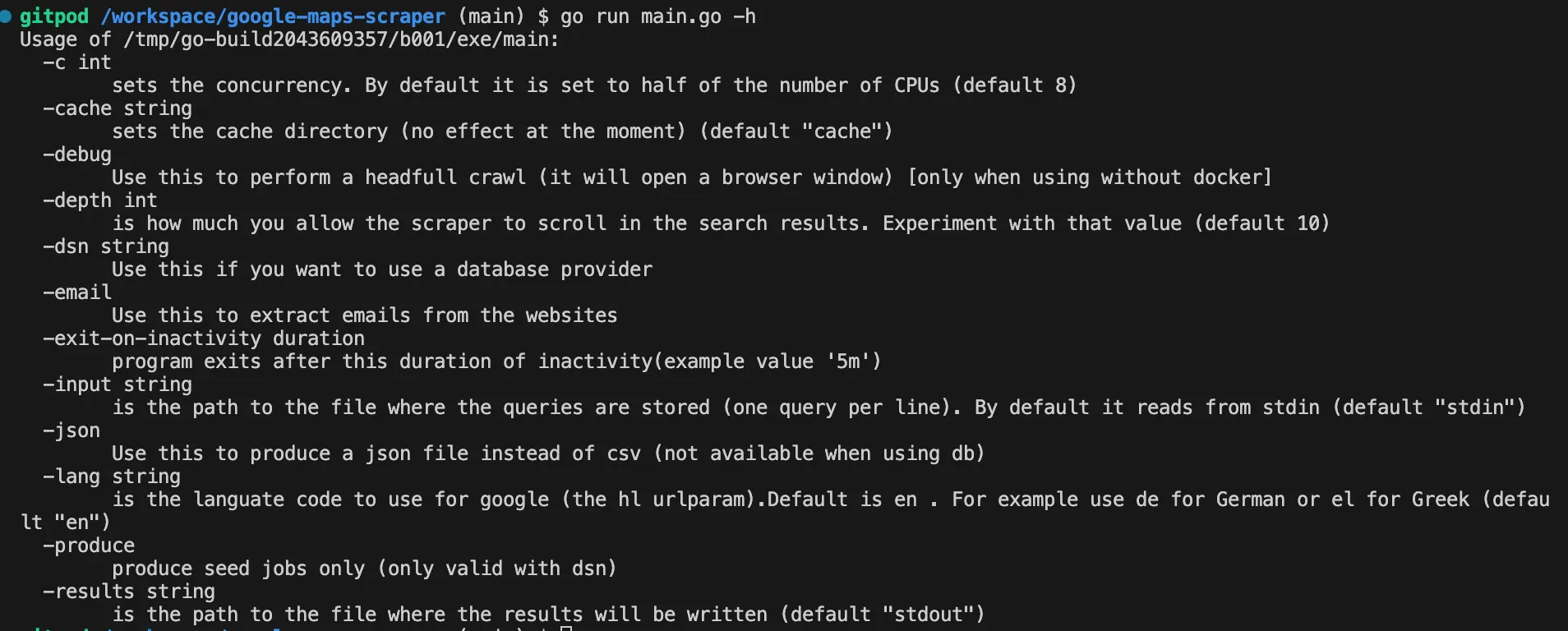
Dans cet article, nous avons exécuté Google Maps Scraper en utilisant la commande d'exemple de base donnée au début de la documentation. Mais l'outil permet de configurer de nombreux paramètres différents, tels que profondeur du défilement des résultats de recherche, extraction des e-mails à partir des sites web en utilisant Scrapemate (https://github.com/gosom/scrapemate), paramètres linguistiques sur Google et bien plus encore.
Vous avez vu comment un outil OSINT peut-être utilisé sur Google Maps.
Merci d'avoir lu cet article jusqu'au bout.
En résumé
- Utilité et Accessibilité : Google Maps Scraper, un outil gratuit créé par Georgios Komninos, est idéal pour les marketeurs souhaitant étudier les marchés locaux sans nécessiter de compte Google. Il est aussi utile pour diverses enquêtes, comme obtenir des informations sur des entreprises ou identifier des lieux à partir de photos.
- Fonctionnement de l'Outil : L'outil peut être utilisé via Gitpod ou localement avec un proxy pour éviter le blocage par Google. Il permet de lancer des requêtes spécifiques (comme type d'objet, localisation) et récupère les données dans un fichier CSV, mais fonctionne relativement lentement.
- Exploitation des Données : Les données extraites, telles que l'adresse complète, les coordonnées GPS, et les informations de contact, peuvent être utilisées pour des recherches plus poussées. Des astuces supplémentaires incluent la conversion de l'ID en e-mail partiel et l'utilisation d'images pour identifier des lieux spécifiques rapidement.
